ブロガーやインスタグラマーなら使ったことがあるデザイン編集ツール「Canva」。
Canvaをご存知のブロガーさんやインスタグラマーさんは多いと思います。
 インスタグラマー
インスタグラマーいつも使ってるから使い方はだいたい知ってるわ。



無料版よりCanvaProの方がイラストが豊富で使いやすい。
いやいや、それだけではないんです!
聞いてください、Canvaは日に日に進化してますよ!
こんな機能もあんな機能も追加されてるのをご存知ですか?



普段からCanvaを愛用しているわたしでも目から鱗の内容でした
この記事を読むと
- 今までよりグレードアップした画像や図解が作れるようになる
- 作業効率が良くなる
- Canvaのお得な使い方を知ることができる
読み終わった時、Canvaを触りたくてうずうずしてくるかもしれません。
ブログやインスタ初心者の方も、これまでCanvaを使っていた方も
読者の目を引くデザインが作れるようになること間違いなしです。
ぜひ最後まで読んでいってください。
Googleスプレッドシートと連携しグラフを作成


GoogleスプレッドシートのデータをCanvaに読み込むことで簡単にグラフが作ることができます。
これすごくないですか?
さらに驚くのは、Googleスプレッド側でデータの変更を行った場合、Canvaの方にも反映できるというのです。
詳しくは公式の動画もご覧ください。(約30分)
Googleスプレッドシートを使ったグラフの作成方法
- 連携するスプレッドシートを用意しておきます。
- Canvaのグラフ編集画面の下に出ている「Googleスプレッドシートと接続」をクリック。
- スプレッドシートのファイル名を指定してデータを読み込む。
- 連携したいデータの範囲を指定し「更新」ボタンを押して完成!
またExcelなどオンラインでデータの連携ができない場合は
「スプレッドシートからデータを貼り付けます」という部分にデータをコピペするだけでグラフが作成できます。
写真に合わせて色を選択する機能


画像をデザインしてて色の選択に迷ったとき、Canvaにあらかじめ入っている色で自動的に調整できたり
自分のサイトやロゴなどのイメージカラー(ブランドカラー)を登録しておくと
編集画面に登録しておいた色を呼びさせるので、デザインすることができます。
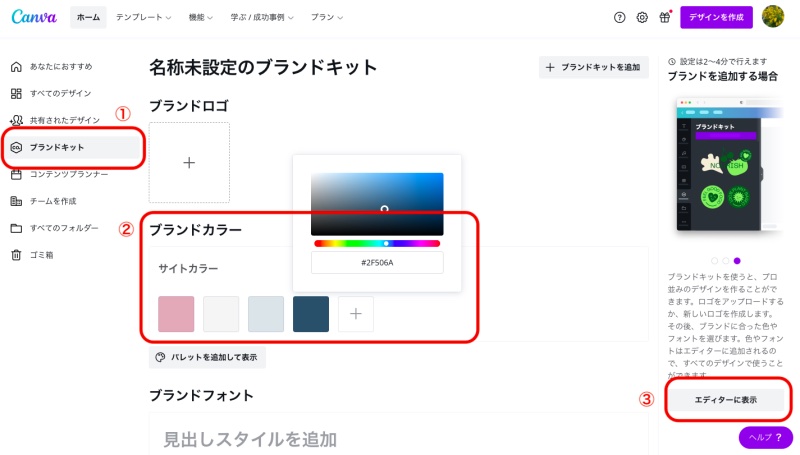
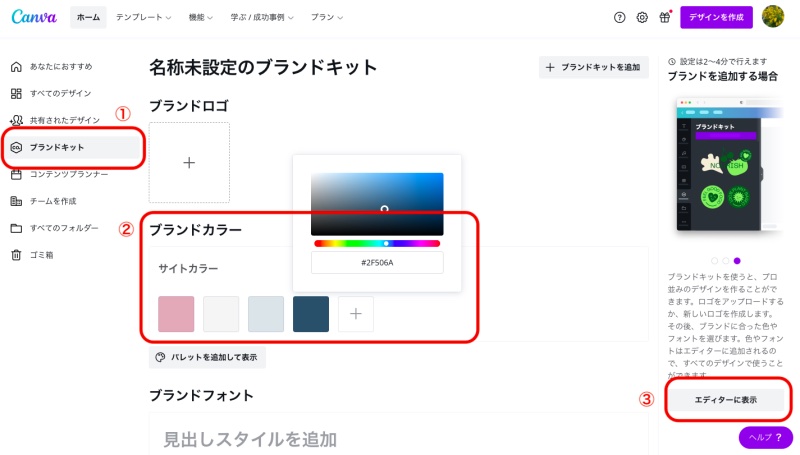
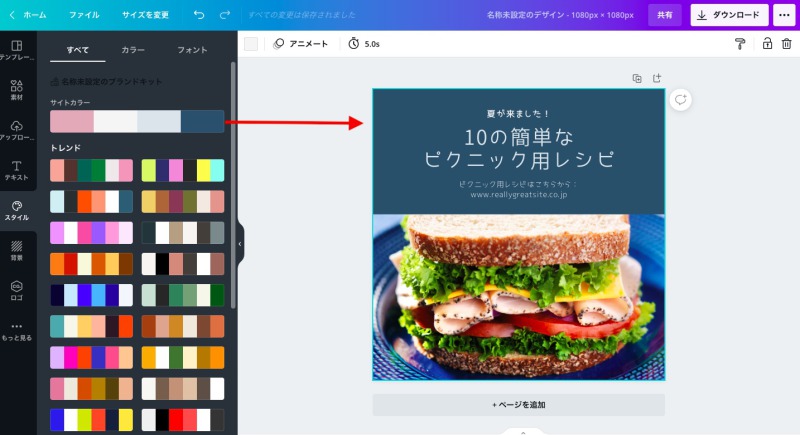
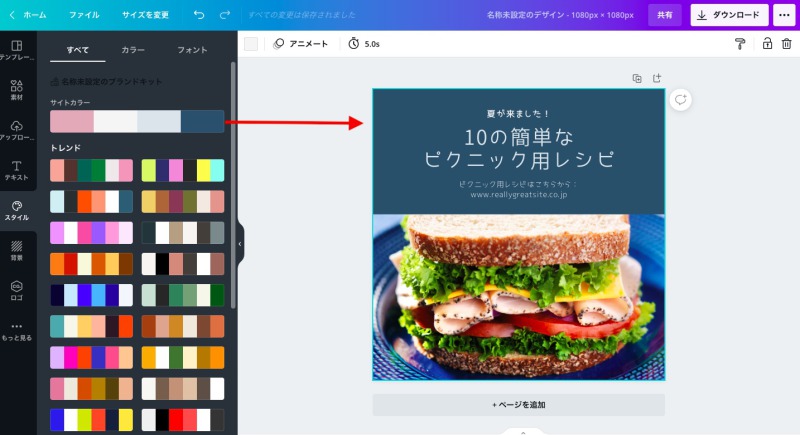
ブランドカラー機能の使い方


①ホーム左側の「ブランドキット」をクリック。
②「ブランドカラー」に好きな色を登録する。
③エディターに表示をクリックすると、編集画面に表示される。


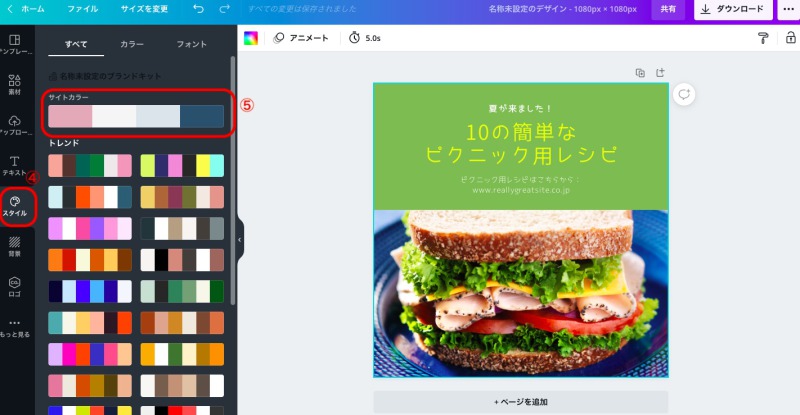
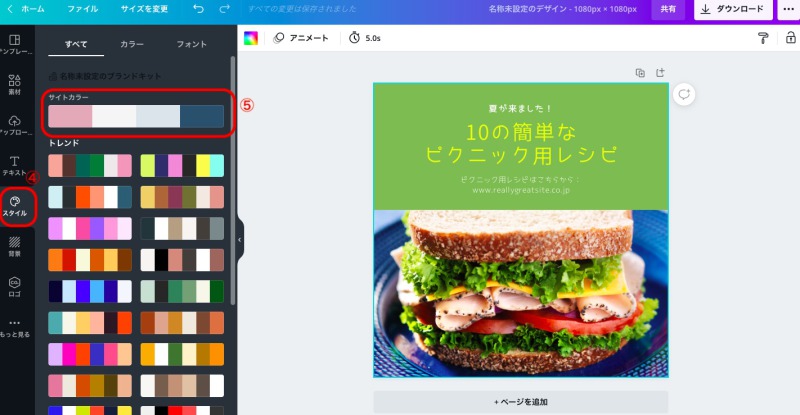
④デザインの作成画面で「スタイル」をクリック。
⑤上部のサイトカラーをクリックし、好きな色を選択する。


予約投稿する


予約投稿はインスタやツイッターを使ってる人にはめちゃくちゃ便利な機能です。


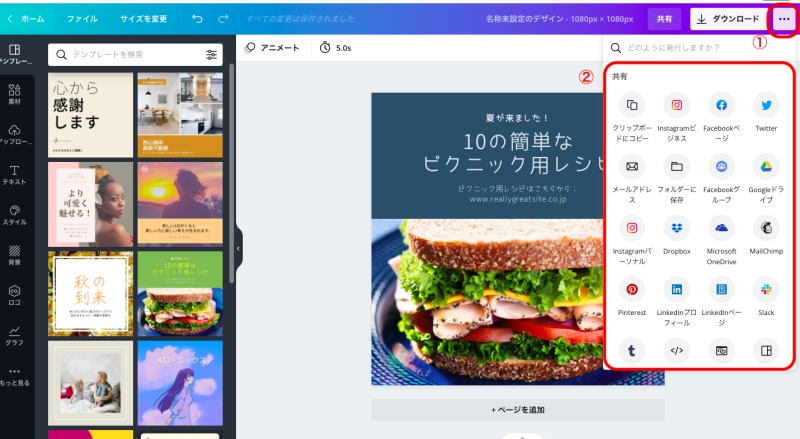
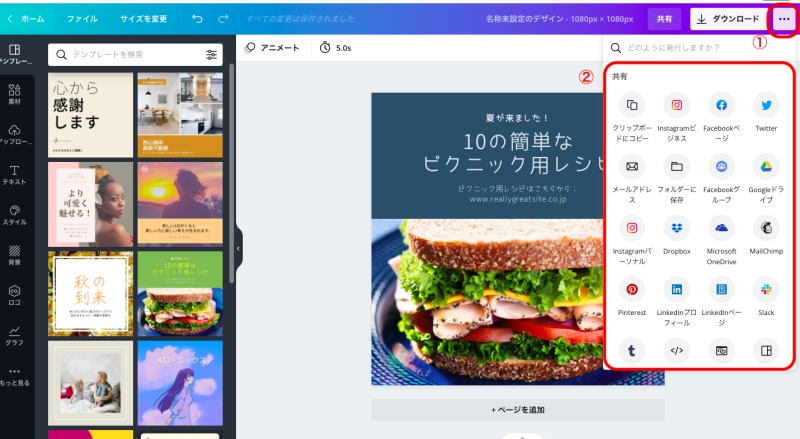
①デザイン作成後、右上・・・のメニューをクリック。
②「共有」に表示されたものの中から投稿するチャンネルをクリック。


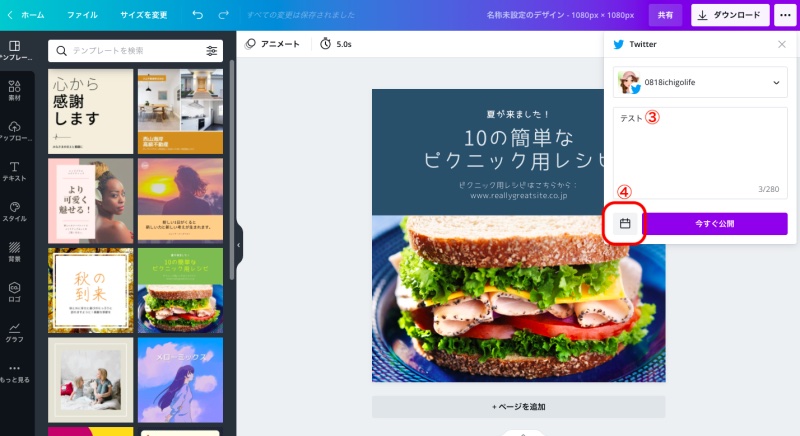
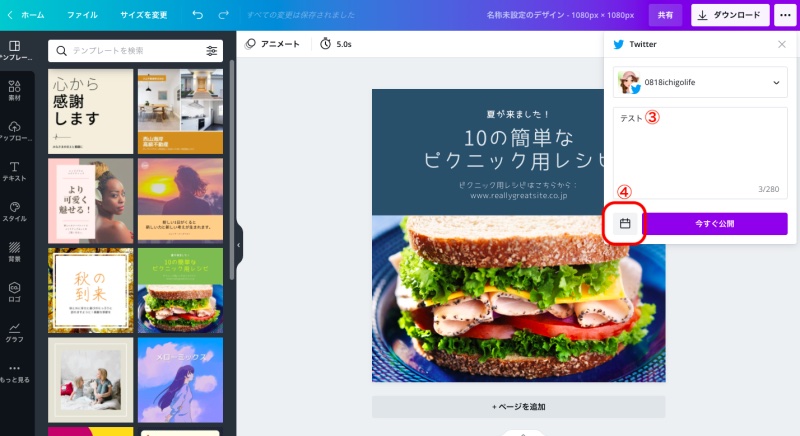
③必要に応じてチャプションを書く。
④カレンダーが出てくるので、日時を指定して「完了」ボタンを押して終了!
便利なショートカットキー


意外と知っているようで知られていない「ショートカットキー」。
この記事では最低限知っておくべきショートカットキーを厳選して5つご紹介します。
これまで素材ボタンから「長方形」とか「円形」とか検索ワードを入力して呼び出していましたが
このアルファベットを知っておくだけで1秒もかからずに呼び出せます。
| ショートカットキー | 機能 |
|---|---|
| t | テキストを追加する |
| c | 円形を追加する |
| r | 四角形を追加する |
| l | 線を追加する |



これからは1分かかっていた作業が1秒でできるなんて知ってよかった!
グループで使うとお得


Canva Proは月額1500円ですが、最大5人までCanva Proを利用可能です。一人あたり月額300円で使用できます。
そして6人目からは月額800円で追加できます。
ブロガーやインスタグラマーの仲間とシェアすると有料版でもお得に使えますね!
まとめ:新しく追加される機能を知ってCanvaProを使いこなそう


Canvaはデザインの勉強をしたことがない人でも、
簡単にプロのようなデザインをあっというまに作ることができるとても便利なツールです。
この記事では
- CanvaとGoogleスプレッドシートを連携してグラフを作る機能
- 色の選択に迷った時に自動的に選べる便利な機能
- TwitterやInstagramの予約投稿
- 作業がスピードアップするショートカットキー
- Canva Proはグループで使うとお得
ということをお伝えしました。
この記事で紹介したことを知らないでCanvaを使うのはもったいないです。



わたしはCanvaに出会ってブログを書くのが何倍も楽しくなりました!
ますます便利になるCanvaを使って、みんなの注目を惹きつけましょう!





コメント